Ми замінили Redux на Apollo, і все працює чудово. Як бонус, завжди актуальна документація для ваших запитів. Чудова мова, яка розширює можливості JS для розробників, наприклад, додавши типізацію чи інтерфейси. Активно зараз використовується як на back-end, так і на front-end. Найпопулярнішими інструментами є Jenkins та CircleCI.
Деякі можна виключити (частину про PHP та CMS), але це за умови що плануєте працювати лише на компанії де цього не використовують. 1) Що саме є «довгостроковий»2) Shitty-old-legacy нікуди не дівається, і його потрібно підтримувати3) Ніхто не забороняє параллельно вчитись, і, якщо щось буде довподопи — перейти. Дозволяє отримувати лише ті дані, які безпосередньо потрібні для клієнта. Такі реалізації як Apollo додають безліч додаткових можливостей, наприклад, менеджмент стейту.
Адміністративна панель сайту повинна бути зручною та інтуїтивно зрозумілою. Щоб ви могли наповнити сайт самостійно або довірити своєму співробітникові, а не вдаватися кожного разу до послуг студії й нести додаткові витрати. Якщо вас не питатимуть про завдання сайту в рамках вашого бізнесу, то варто вибрати іншого фахівця. Так, курс можна сплатити безвідсотково частинами через Monobank або PrivatBank.
Найпопулярнішими фреймворками для модульного тестування JS є Jest, Jasmine. Прийшов час покращувати якість наших проєктів. При роботі з SEO ми вже трішки зачепили тему продуктивності наших додатків. Оптимізація коду, швидкості завантаження сторінок, швидкість відображення контенту.

Недоробки під час тестування виявляються різні й команда їх має швидко їх усувати. Як правило, для тестування та демонстрації сайт розміщують на спеціальному майданчику. Пізніше, коли всі похибки усунуті, проект з усіма файлами переносять на його постійне місце прописки в Інтернеті – на хостинг. Щоб досягти такого результату в найкоротші терміни, необхідно мати високий ступінь дисциплінованості і виділяти на навчання (теорія + практика) four години щодня. Якщо робити невиправдано великі перерви, зменшувати час на заняття, займатися прокрастинацією і тому подібним, бажаний фініш ви можете побачити через рік-два, а то і зовсім покинете навчання.
Наприклад, соціальна мережа, розважальний портал, банківський софт, онлайн-банк або сервіс по перегляду відео. Навіть до коду нашого сайту доклав руку веб-розробник. Звичайно, вже давно існують фреймворки, які полегшують роботу розробників, зменшуючи необхідність вручну писати програмний код з нуля. Таким чином, процес розробки відбувається швидше, а функціональні можливості становляться ширшими та цікавішими. Але в основі цих фреймворків завжди лежать саме вищезазначені технології. Щодо нашої практики, частіш за все, ми використовуємо в своїй роботі такі потужні фреймворки, як Flutter, Laravel та React.js.

Тому відразу будьте готові, що сайт ви отримаєте пізніше, ніж вам обіцяють, і помилок на ньому може бути багато. Ще ви можете зіткнутися з ситуацією, коли на етапі розробки з’явиться десяток нюансів, які виконавець не врахував. У підсумку ви або переплатите початкову вартість, або отримаєте сирий продукт, який потрібно буде допрацьовувати. Сайт без інформаційного наповнення, як шпаківня без птахів.

Далі послідовність створення веб-сайту передбачає надання послуг з програмування. Фахівець повинен «оживити» сайт та наповнити його необхідним функціоналом. У більшості випадків програмування здійснюється на основі CMS, наприклад, на WordPress або сервісі Тільда, але в інших – потребується написання коду з нуля. Наприклад, для того щоб розробити унікальний функціональний блок тощо. Від професійних і особистих якостей web-розробника залежить не тільки його зарплата, але і затребуваність на ринку праці.
Якщо ви готові вкласти зусилля і час у навчання, то становлення веб-розробником може стати початком цікавого й успішного професійного шляху. Веб – розробник або developer – багатопрофільний фахівець, який займається програмно-адміністративною та візуальною частиною сайту, програми чи мобільного додатку. Такого розробника, зазвичай, називають full-stack розробником. Та найчастіше, цих фахівців називають скорочено – бекендом або фронтендом. Тому в відгуках завжди звертайте увагу на посаду і компанію, від імені якої вони написані.
Такі відео швидше відлякають новачків, аніж навчать. Я перелічив частину відеокурсів, які мені не зайшли. Якщо ж ви про скіл «вчити матеріал із відео», то навіть НЕ бачу сенсу його прокачувати. Матеріал текстовий читається і засвоюється швидше. В цьому плані та списку технологій я повністю упустив такі речі, як англійська мова та gentle abilities.
Впевнений, що ваш досвід та поради будуть корисними іншим. Для фронтенда популярні React, Angular, і Vue. Для бекенда – Node.js, Django, і Ruby on Rails. Вибирайте виходячи з потреб проєкту та особистих уподобань. Ми розглянули мови програмування в статті, хто такий веб розробник, і наскільки захоплива та перспективна галузь – веб-розробка, і які можливості вона пропонує. Важливо розуміти, що зарплата залежить від рівня веб-девелопера, скілів, а також досвіду роботи.
Участь в open source проєктах – це чудовий спосіб показати свої навички, поліпшити портфоліо, і навіть отримати рекомендації від інших розробників. Знання однієї мови вже добре, але різноманітність ніколи не завадить. Що більше технологій ви знаєте, то гнучкішим ви стаєте як фахівець. Давайте розглянемо основні відмінності у цих двох професіях, щоб в подальшому розрізняти їх. Комп’ютерна Академія IT STEP – повноцінна IT-освіта для дорослих і дітей. Авторські методики, викладачі-практики, 100 percent практичних занять.
- Значною перевагою цієї бібліотеки є наявність тисяч плагінів та доповнень.
- Ми проводимо повноцінні співбесіди, в яких створюються умови, максимально наближені до реальних.
- Проектування сайту – це важливий процес, який має велике значення для розвитку бізнесу.
- Після завершення процедури написання програмного коду, наші QA фахівці приступають до тестування проекту, покриваючи весь код тест-кейсами.
- Взаємодія між Frontend та Backend відбувається через API (Application Programming Interface) – інтерфейси, які дозволяють обмінюватися даними між сервером та клієнтом.
- Реальні обов’язки можна дізнатися, вивчаючи конкретну вакансію, тому що в залежності від кількості сайтів, їх тематики і розміру компанії, обсяг робіт може або збільшуватися, або зменшуватися.
Далі ви дізнаєтеся, що таке фронтенд, що таке фронтенд розробка, які головні задачі повинен виконати фронтенд розробник, та як саме фронтенд пов’язаний із бекендом. Він масштабований та використовує JavaScript як для бекенда, так і для фронтенду. Таким чином, при наймі розробника повного стека MEAN необхідно перевірити його знання або її знання JS. Фулл-стек розробник повинен розуміти концептуальні основи сучасного Інтернету. Архітектура веб-додатку в основному представляє відносини та взаємодії між такими компонентами, як інтерфейси користувача, монітори обробки транзакцій, бази даних та інші.
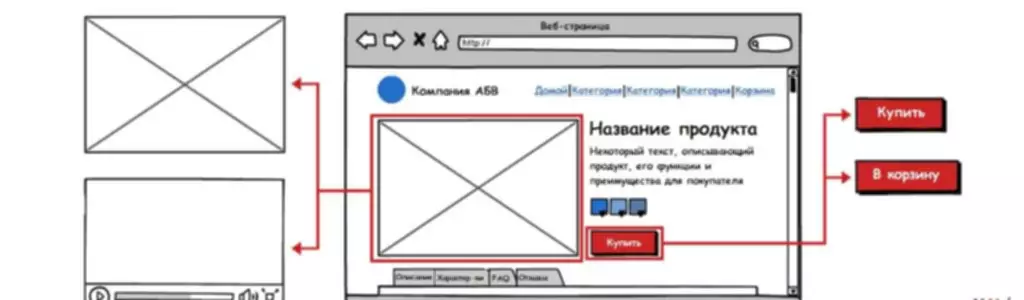
158.Яким буде вихідний результат наведеного далі коду і чому? Ще один можливий варіант тісної взаємодії обох сторін програмування – це виправлення багів. Деякі помилки можна виправити лише на стороні front-end, а деякі – навпаки, незалежно від того, що стало їх першопричиною. Кнопки – це елемент інтерфейсу, який використовується для виконання цільової дії користувачем. Це може бути підтвердження введення даних, завершення сеансу, перехід на іншу сторінку, додавання товару в кошик, оформлення покупки та багато іншого.
Ви дивитеся заздалегідь підготовлені відеоуроки та отримуєте практичні завдання, засновані на матеріалі уроку, та шаблони їх виконання. Читання, створення, редагування та зберігання файлів. Допуск до виклику ендпоінтів гостей (незареєстрованих юзерів), звичайних юзерів та адміністраторів. На занятті дізнаємось як працюють форми, і виконаємо розмітку полів введення на сторінці.
Основне завдання фронтенд-розробників – перевести дизайнерські макети в працюючий код, використовуючи мови розмітки HTML та CSS, а також мову програмування JavaScript. Вони також можуть використовувати бібліотеки та фреймворки. Наприклад, React, Vue та Angular, щоб спростити процес розробки та покращити продуктивність додатків.
Одне з його завдань є тестування та пошук багів. У цій професії існує три основні спеціалізації. Кожна фірма, компанія або приватна особа потребує просування свого сайту. Правильна реклама товару чи послуги залучає зацікавлену особу, налаштовує на позитивний настрій, змушує захотіти придбати ту чи іншу послугу.
Стеки MEAN, MERN, MEVN та LAMP підходять для вирішення складних завдань, з безліччю сторінок, оплатою на сайті та великим обсягом даних. Дані потрібно десь зберігати і мати до них доступ. MYSQL, PostgreSQL, MongoDB – всі ці системи мають великий інструментарій, кожна оптимальна у певних випадках. Щоб продукт працював найкращим чином, потрібен розробник, який зможе підібрати оптимальну систему зберігання даних. Також він повинен знати протокол взаємодії мережі та користувача HTTP та REST. Це набір правил для програміста з організації написання коду серверної програми, щоб усі системи легко обмінювалися даними і програму можна було масштабувати.
Отримавши проект від замовника, необхідно створити унікальний та стильний дизайн. Перш за все, потрібно, щоб він відповідав спеціалізації фірми. Не менш важливим, є дослідження цільової аудиторії. Врахувавши ці нюанси, Ваш дизайн обов’язково приверне увагу відвідувачів. Наприклад, якщо ввести запит на сторінці пошуковика і натиснути клавішу Enter, frontend закінчується і починається backend. Запит відправляється на сервер Google чи іншої пошукової системи, де розташовані алгоритми пошуку.
Етап заповнення передбачає переведення контенту у необхідний формат та розміщення на сторінках ресурсу. Їх можуть писати як копірайтери за заздалегідь складеним технічним завданням (ТЗ), так і власник сайту або будь-яка людина, яка знає специфіку текстів та володіє мистецтвом слова. У протилежному випадку пошукові роботи при ранжируванні обходитимуть сайт. Її важливо постійно підігрівати актуальною інформацією.
Статичні – написані тільки на HTML/CSS, а динамічні – на HTML/CSS/Javascript.